After way too many years running this old website on Wordpress, I have relaunched using a different platform. The site had become slow, fragile and broken because it relied on too many external resources, some of which eventually failed to load and broke the whole site. As the web has matured, it has become apparent that speed and simplicity are critical to whether a user will stick around on a site and even how well a site is ranked in Google searches. So I’ve removed a lot of unnecessary junk and replaced it with a cleaner and faster site.
The site is now run on Octopress, a static blog/site generator. I can write all pages and blog posts in Markdown as a text file on my computer. The whole site is regenerated once for each change and uploaded to the web server. Wordpress dynamically generates for every single page view, which seems unnecessary, especially given how rarely I update the site. And perhaps because Octopress is simpler and newer, most of the available themes are written with minimal script and CSS resources, loaded as late as possible.
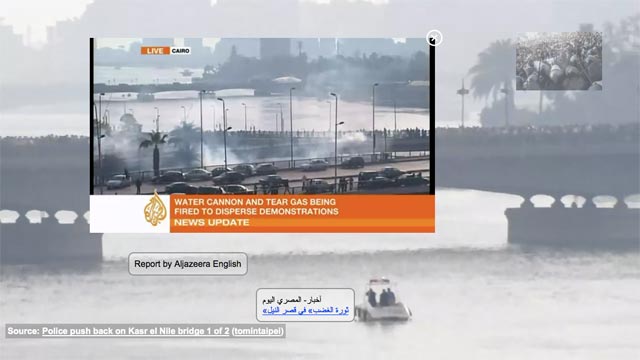
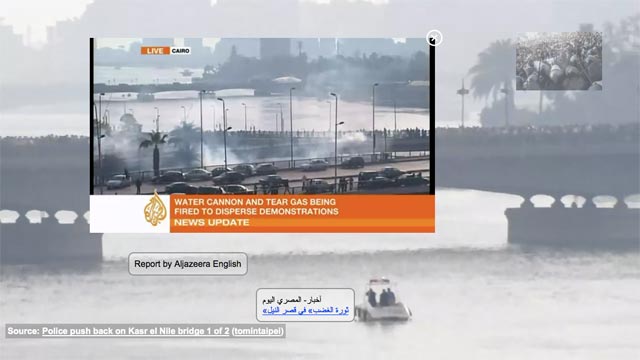
Last month, I participated in an all-day workshop that Mozilla organized as part of Web Made Movies to introduce filmmakers to the possibilities of interactive video using Popcorn.js. I lobbied to be paired with Yasmin Elayat to create a prototype for her project, 18 Days in Egypt, an interactive documentary covering the recent revolution in Egypt, using citizen-produced video. It’s a credit to Yasmin’s knowledge of the material and the work of the Popcorn.js team that we were able to build and demo the whole thing in a single day.
View the prototype here. It should work in any modern web browser that handles html video (even Internet Explorer 9!). Below, I’ll discuss the challenges and solutions we discovered through the process of building a prototype that tells a story as well as it demonstrates the technology.

The goal of the prototype was to give an overall sense of the subject while giving a viewer the opportunity to “drill down” to additional media for more detail. As powerful as HTML video and Popcorn are, it’s easy to overwhelm the viewer with too much information. So we had to choose the content and design the layout and interaction to tell the story while making it beautiful and avoiding distraction.
Read on →
New Yorkers who want to be somewhere they are not are always in a rush, especially when taking the subway. Observations of a New Yorker giving directions demonstrate that they frequently have more than one route to a given destination, and choosing the optimal one is a non-trivial task.
From the Essex/Delancey station, one can take either the M train or the F train uptown to almost any station in Manhattan along this particular line. However, the trains arrive on different platforms, which are separated by a long stair case. It is impossible to observe both platforms simultaneously, and there is no automated indication of which train will arrive first and therefore reach a given destination fastest.
Commuters have devised a novel solution. Between train arrivals, passengers will cluster around the stairs separating the two platforms. As soon as there is more than one passenger, they will evenly distribute themselves along the stairs, re-calculating in O(1) time whenever a new node is added. When a train arrives on either platform, the nearest passenger, or edge node, signals the next node by glancing slightly in the direction of the rest of the passengers, and the message is similarly propagated throughout the network, allowing everyone to board the first train to arrive.
The result is an optimal, low-latency, low-overhead solution, built on existing hardware, following the primary rule of the subway: never make eye contact or speak to anyone.
And it’s a magical little reminder that New Yorkers, whatever our reputation, are good neighbors. Smart too.
Recently, I’ve been doing some work with Mozilla around their Web Made Movies project. They’ve been experimenting with the integration of video and the Web enabled by the multimedia features available in modern browser and building tools like Popcorn.js. As we’re starting to take some of those projects out of the lab and into the real world, it’s been interesting to see how those tools hold up and what features are inspired by these situations.
 With just a few hours advance notice, the Popcornjs crew put together a video/data mash-up of President Obama’s State of the Union speech for PBS, in which text analysis is displayed in time with the video. Among such a long video, with so much data, WMM leader Brett Gaylor asked if I could build in a feature making it easy to Twitter a short URL right to a point in the middle of the video. Sure I could. Unfortunately, an external service we were using to access the Twitter API broke down, so we couldn’t get the feature working in time to go live. I’ve worked around it, and here it is now.
With just a few hours advance notice, the Popcornjs crew put together a video/data mash-up of President Obama’s State of the Union speech for PBS, in which text analysis is displayed in time with the video. Among such a long video, with so much data, WMM leader Brett Gaylor asked if I could build in a feature making it easy to Twitter a short URL right to a point in the middle of the video. Sure I could. Unfortunately, an external service we were using to access the Twitter API broke down, so we couldn’t get the feature working in time to go live. I’ve worked around it, and here it is now.
Watch the video from the beginning or start 20 minutes in. Try the button just below the video. Read on to learn how it works.
Read on →
Here’s another demo. This time I’m showing off HTML5 video with a pair of videos by the band Ok Go.
Ok Go made the video for “White Knuckles” all in one shot and by all accounts it wasn’t easy. Thankfully, they also posted an extensive video showing how they did it. The video shows the complex choreography from different angles, edited together in time with the final result. I thought the best way to appreciate the entire process would be to see them side by side.
Try out the real thing or watch the video below.
The new-ish video features of HTML5 allow Javascript code enough control over embedded videos to get two of them playing in sync. Otherwise, they work just like images, so it’s easy enough to stretch and move them around. No plugins (Flash, Silverlight, etc.) are required, and it should work in Firefox, Chrome, Safari(?) and maybe Internet Explorer 9. But no iPhones, iPads or Androids. Your mileage may vary, especially on slow connections where the videos don’t load up quickly.
The approach is not perfect, as seeking around the videos will likely cause synchronization to go off a bit, even on the latest beta versions of both Firefox and Chrome. I’ve written some tricky and maybe even ugly code to try to minimize this problem, but it’s not perfect. The standard event model for the media controllers doesn’t offer quite as much control as I’d like, and the way the browsers load video asynchronously seems to make solving this problem impossible. If anyone has any thoughts or suggestions, please comment.
Download Video:
MP4
Ogg
Watch it on YouTube
HTML5 Video Player by VideoJS
It’s been nice to see an increased awareness in the media community over the last few years of the opportunities to engage audiences on the Internet. There is a new batch of technologies becoming available that should enhance the kind of experiences, allowing for a level of interactivity and visual expressiveness that could match or rival the films themselves. I’ve been experimenting with some of these, and I wanted to share the results.
Among my favorite of these is the cluster of technologies around HTML5, including CSS3, WebSockets, faster Javascript and especially WebGL. WebGL is a powerful graphics library (analogous to OpenGL) that will give web developers access to hardware graphics acceleration in the browser, standard and without any plugins. Here is a demo I put together using WebGL to map audience demand data on the web to a 3D representation of the Earth.
This is just a prototype, and there’s a lot of room for improvement in performance, aesthetics and interactivity, but I think it shows the potential of what’s possible. The graphics are beyond what we’ve generally seen on the web before, and it’s combined with the kind of portable data that has been spreading around the web for the last few years. I’ll try to clean up the code and get a live demo online soon.
For now, WebGL is only available in Beta versions of Firefox and Chrome (and maybe Safari?). They’re worth downloading early if you’ve got the guts for the occasional bug, and they’ll hopefully be released in the next few months. If you want to take a shot at developing with WebGL yourself, there are great lessons at Learning WebGL and at Mozilla.
I’ve got lots more demos coming, and they’re cooler than this one, so check back for more in the next week or so. I’ll be posting them on YouTube and on Twitter.
Over at Filmmaker Magazine, Jake Abraham, writer/producer of “Lovely by Surprise”, wrote yesterday about his troubles with Twitter and file sharing. I know he’s not the only one, so it seemed a good opportunity to share a few points on how to turn these tricky points to your advantage.
Abraham writes:
Twitter in particular has proven to be a great device for communication amongst our followers. It has also become a tool for evil, I’ve discovered. On Saturday, August 8th, one month after our official release date, there was a spike in tweets related to LBS. We wondered why and took a look. It appeared that people were tweeting and re-tweeting a URL that linked to a pirated version of the film.
Remember the pink slime from “Ghostbusters II”? For most of the film, it was also a “tool for evil.” But Dr. Spengler et al. sprayed it all over the inside of the Statue of Liberty, and then it made everybody hug. (Ok, it represents a slightly different kind of “free,” but I think the analogy holds.)
I don’t need to spend a lot of time on how to compete with free, since it’s a well-covered topic. Kevin Kelly’s essay “Better Than Free” lists a number of factors that you can build into your film/story/product to give it value that make it worth paying for, even when it’s available for free. Brian Newman has a blog post and video on it, which is worth watching.
What this is really about is taking advantage of Twitter and other communication tools to play a major part in the global conversation about your work. (If there isn’t one, you need to start it.) Piracy on Canal St. happened before the Internet, and illegal downloading happened before Twitter. As Abraham acknowledged, you can’t stop it. Beyond pointers to free downloads, people are going to be saying lots of things about your film that you don’t like, including bad reviews, off-brand descriptions of your work and possibly even lies or personal attacks. The power of the Internet is that you can be in on it. You can know it’s happening, you can respond to it and you can preempt it.
As a filmmaker, you are at a tremendous advantage in owning your brand’s online story. Presumably, you know all about your film before anyone else does, so you can start putting your message out there before anyone else gets to it. You own the domain name, twitter account, etc. for the name of your film. (You don’t? Get on it!) And the people who love the film are probably the most vocal about it, and they’ll link back to you. You have to work real hard to piss people off enough that the haters will shout more loudly than the fans. If you keep the conversation going, those tweets and blog posts about torrent links and other nastiness will drift off the front pages and into obscurity. There are a few tiny things about me personally from way back that I’d rather not have out there (nothing too juicy, sorry), but you have to dig pretty deep to find it, because I’ve put myself out there with Twitter, an open Facebook account, my blog, etc.. But if you keep quiet, the nasties will fill the void for you.
Of course, it’s much harder to take advantage of this when you’ve got $1 million or more at stake and you address the matter after your film is already out. I think it’s wise to keep budgets low for now, as the details are still being worked out, but they will be worked out, since these are not entirely new business principles. Mercedes-Benz doesn’t go out of business just because it’s cheaper to get to work in a Hyundai. And Coach is still profitable, even though their belts are being knocked off everywhere. That’s because Mercedes and Coach are premium brands, and it’s not about a cheap ride to the office or keeping your pants from falling down. Their advertising messages reflect that, which is why Mercedes ads have Janis Joplin and vintage cars instead of some announcer shouting about seasonal discounts.
Most independent films are also premium brands. Your film is probably not about killing 90 minutes. It’s not about catching a glimpse of Megan Fox bent over, and it’s not about keeping the kids quiet in the back of the minivan. You can’t compete with “free” on price any more than Mercedes can compete on price with Hyundai. So don’t. Your film is about a deeper story, and the ability to create that is your sustainable competitive advantage. Twitter and other digital media are your opportunity to demonstrate that.
I’m writing a film right now, and even before the script is finished, I’m planning some cool stuff for screenings, merchandise and other payment points to add value along the lines of Kevin Kelly’s article. When I release the film, I will probably put it online for free. By putting it out there myself, I can beat the pirates to it and make sure free copies are burned with a URL to my online store, and I can track how many people are watching it. But it also tells the story that my film is a full experience and more than just a few hundred megabytes of pixels. After all, as a filmmaker, I should know how to tell a story, right?
Sure the Internet is a double-edged sword. But if you know where to swing it, you don’t have to cut your face off.
This Saturday, I will be speaking on a roundtable on metadata at the Open Video Conference and presenting an informal demonstration of new, metadata-related software I’ve been working on at the “Hack Day” on Sunday.
For the past year or so, I’ve been hearing bits of the film industry slowly wake up to the fact that the state of media metadata is a mess. The complete lack of open, common data formats leaves media producers struggling to conform their data to a variety of proprietary formats, only to result in outdated and inaccurate information left under the control of others. Worse, existing processes discriminate against independent producers by limiting what counts as a “real” movie, album or other work.
I have been working on a project called Open Media Object Format, which is a free (both as in beer and as in speech) protocol and file format for publishing rich metadata on a range of media. The protocol creates a distributed network of information on media and its participants, allowing the information to spread while every creator maintains authority over their own work. And the format is designed to store semantic data in more detail than we’ve seen before. The Open Media Object Format is an effort to address the above problems while bringing metadata away from the mere administrative, opening up possibilities for pretty cool stuff we haven’t seen before.
Details for the roundtable and the demo are below.
Read on →
Watching a presentation by Brian Newman, CEO of Tribeca Film Institute, I took note of a discussion on the value of having a film screen as a worldwide, nationwide or regional premiere at a given festival. Newman says he believes the social experience of a festival screening renders the requirement unnecessary, even when a film is fully and freely available online, though his colleagues at the Tribeca Film Festival disagree.
It’s been a few years since I submitted a film to a festival, but I remember it being a miserable process. It’s hard enough to deal with deadlines, trips to the post office (do people do that anymore?) and all those fees (a nasty debate in itself), but I found the premiere requirements practically crippling. Since then, I’ve attended many festivals and have even helped program one, so I have a different understanding of how these things work.
Below, I examine the issue from the perspective of different groups involved and see how each is affected by premiere requirements. I encourage anyone with more experience or a different take to post a comment.
Read on →
Here is an audio recording of our full panel at Independent Film Festival Boston, Followers: How Filmmakers are Building Their Audiences Online in the 21st Century.
You can listen with the embedded player below or download the full mp3.
The other panelists were:
Scott Kirsner (moderator) is a journalist and all-around smart guy. He’s the author of two books, Inventing the Movies, which I frequently cite as a defining analysis of how the film industry falls behind on innovation, and Fans, Friends & Followers, an excellent collection of interviews with artists who build their own audiences and distribute their own work. He also writes the blog Cinematech.
Chris Holland Director of Festival Operations at B-Side and author of Film Festival Secrets.
Sean Flynn producer and cinematographer at Principle Pictures.
We discussed a range of topics, including:
Benefits and pitfalls of social networking (Facebook, MySpace, Twitter, etc.)
Strategies for reaching audiences before, during and after production
Crowdsourcing to build audiences as well as help production
How much of your content to post online for free
Ad revenue models
Distribution formats (DVD, download, streaming, theatrical, etc.)
Applying all the above to other media such as music and art
Independent Film Festival Boston: Audience Building Panel by brianchirls