What I'm Working On: Interactive Video for Citizen Journalism
Last month, I participated in an all-day workshop that Mozilla organized as part of Web Made Movies to introduce filmmakers to the possibilities of interactive video using Popcorn.js. I lobbied to be paired with Yasmin Elayat to create a prototype for her project, 18 Days in Egypt, an interactive documentary covering the recent revolution in Egypt, using citizen-produced video. It’s a credit to Yasmin’s knowledge of the material and the work of the Popcorn.js team that we were able to build and demo the whole thing in a single day.
View the prototype here. It should work in any modern web browser that handles html video (even Internet Explorer 9!). Below, I’ll discuss the challenges and solutions we discovered through the process of building a prototype that tells a story as well as it demonstrates the technology.
The goal of the prototype was to give an overall sense of the subject while giving a viewer the opportunity to “drill down” to additional media for more detail. As powerful as HTML video and Popcorn are, it’s easy to overwhelm the viewer with too much information. So we had to choose the content and design the layout and interaction to tell the story while making it beautiful and avoiding distraction.
Content
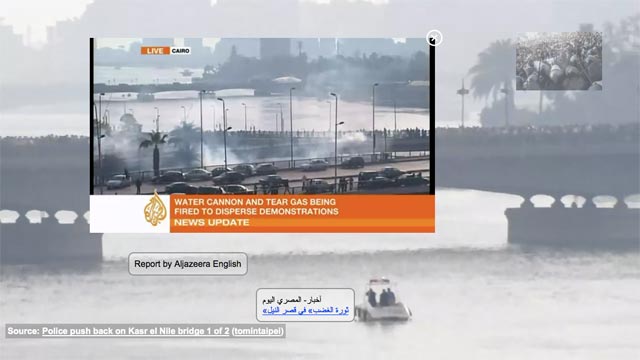
Yasmin decided to highlight a conflict at the Qasr al-Nil Bridge, near Tahrir Square in Cairo. To best tell this particular story, we chose to use types of additional media, each implemented as Popcorn plugin. Relevant additional photos and video would give a deeper emotional and expository experience. Since most of our audience might not be familiar with the details of the place, we added pop-up facts, which can be expanded by hovering the mouse. Finally, a simple link appears in the lower left corner crediting the original source of the main video clip.
We considered adding a Google Map, since Popcorn has a plugin that will move the map to specified locations at any point in the video. But the Tahrir Square protests all took place around too small a space to make a moving map useful, and the source videos didn’t contain accurate enough location metadata to pinpoint specific enough locations around the square.
For the main video, Yasmin chose three short video clips, around 30 seconds each. All the clips are from a distance and give a visual overview of the event. The detail video and photos are all either closer shots or much longer, appropriate to the higher level of engagement the viewer will demonstrate by clicking to activate them.
Design
We wanted to focus more on the story than the technology and to preserve the artistic aspects of film, so it was important to make the prototype as artful as possible. Since neither of us are graphic artists, we decided to keep it as simple as possible. Yasmin made things easier by choosing beautifully shot video and photos. I designed the page to so that it’s entirely filled by video and minimized any extra visual flashes that might clash without the help of an additional designer. The videos of the event happened to appear a bit muted, which made them look nice when layered. For a more general and unpredictable set of images, I might consider using CSS opacity to mute certain components when others have focus.
Interaction
Finally, getting the interaction right took a bit of experimentation and problem-solving. There was a lot to explain, so we needed to have multiple pop-up tips. The best way we could think to organize them was to place them within the video, and to balance the level of interruption, we made them semi-transparent and showed only the title unless the mouse hovers over them. It would have been nice to have those move around the video frame as their subjects moved, but that’s quite a lot more work than we had time for in an afternoon.
The additional videos presented a bigger challenge, since they are seven or eight minutes long, while each is applied to a 30-second section of the main video. My initial thought was to pause the main video while a detail video was playing, but Yasmin thought it would be more cinematic to keep the main video playing in the background. The first thing we need to do is drop the volume of the main video to 10%, so it’s still in the background but not distracting. But what would happen if you’re playing through a seven-minute detail video and the main video gets to a new section? Your video would disappear. So now, when a detail video is playing, and the main video gets close to a new section, it skips back to the point when you activated the detail video and loops until you’re done. When you close that video, the main video returns to full volume and continues to play. Hopefully, the result is a cinematic experience that lets you explore the deeper aspects of the story while maintaining context.
Nuts and Bolts
There are a few technical tricks to keep in mind when building an interactive film such as this. At the time we built it, Popcorn only supported HTML video, using the
Now, Popcorn supports YouTube and Vimeo, but the native HTML video approach allows for tighter feedback and control of the timing. Splicing multiple YouTube videos in a browser could be tricky and unreliable.
Out of the box, Popcorn makes it easy to display timed content in different formats, with pretty basic Javascript skills. I was able to use the existing footnote plugin for the source credits, but I had to build custom plugins to get the positioned pop-ups and the detail videos. With Popcorn, the main video drives the timing of all the other events, so one must be careful when having the events change that main video time. Otherwise, you can end up with a loop that will make a mess of the whole thing.
Most of the rest of it can be done with Cascading Style Sheets, which handles positioning and visibility, including fades. Very soon, CSS will handle more advanced animations on all the major browsers.
Going Forward
I’m not sure what Yasmine and Jigar Mehta (her partner on 18 Days in Egypt) plan to do with the project, but we talked a bit about generating these interactive videos dynamically. Fortunately, Popcorn makes it easy to build a scene based on JSON data, which can be generated by a database. Mozilla is working on a tool that should eventually make authoring easier.
But automating the composition process would be a massive challenge, requiring precise and carefully managed metadata, which is as much a social challenge as it is a technical one. I suspect that a wiki-like community approach would work best.
Either way, this kind of interaction around video is going to take a lot of experimentation to make the technology disappear and reach the full potential of more powerful art and information.